Du hattest auf der Matrix42 Enterprise Service Management Plattform schon einmal die Notwendigkeit, mit einem Quick Link die Zwischenablage befüllen zu müssen? Dann bist du hier genau richtig! Ich zeige die Implementierung hier anhand einer Schnellansicht aus dem [the_ad id=“11640″ inline=“1″]. Hierbei soll die GruppenID mit einem Klick auf ein Symbol in die Zwischenablage kopiert werden.
Das Ergebnis soll wie folgt aussehen:

Javascript-Snippet für das Befüllen der Zwischenablage
Um die Implementierung zu starten, legen wird als Erstes ein neues Attribut an, welches uns per Javascript die Zwischenablage befüllen wird:

Das Attribut muss den Typ „String“ haben:

Anschließend muss im erweiterten Modus folgender Code hinterlegt werden:

Hier auch noch einmal der Code zum Kopieren:
if($value!=="") {
navigator.clipboard.writeText($value);
}
return $value;Einbindung des Quick Link
Nun kann ein Quick Link Control mit Drag&Drop in das Layout gezogen werden. Dieses Control wird wie folgt konfiguriert:

Als Quelle habe ich hier das Attribut neo42_ObjectID gewählt (1). Dieser Wert soll in das Ziel „triggerCopy“ (2) geschrieben werden, welches unser zuvor hinterlegtes Javascript-Snippet ausführt und so den Text in die Zwischenablage kopiert.
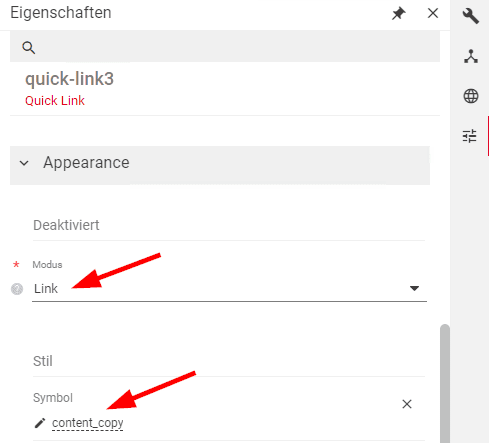
Damit der Quick Link nur ein Icon anzeigt, können folgende Eigenschaften konfiguriert werden:

Damit funktioniert der Quick Link bereits und du kannst den Inhalt in der Zwischenablage verwenden.
Du kannst natürlich den Inhalt der Quelle komplett dynamisch befüllen. Auf diese Weise kannst du zum Beispiel auch einen DeepLink in die Zwischenablage kopieren, der direkt zur Schnellansicht des Objektes führt:

Hier auch wieder der Code zum Kopieren:
let baseUrl = window.location.href;
return $format(baseUrl+'?view-options={"embedded":false,"objectId":"{ObjectEOID}","type":"{ObjectType}","viewType":"preview"}');An der Stelle ist zu berücksichtigen, dass die DeepLinks natürlich immer die vollständige URL beinhalten. Es ist also sinnvoll, vor der Generierung von DeepLinks auf einen alternativen DNS-Namen umgestellt zu haben, um Probleme nach einer Servermigration vorzubeugen. Wie das geht, siehst du hier.
Hier findest du auch noch ein Video zum neo42 GlobalParameterFramework, wo du den QuickLink in Aktion sehen kannst:
Ich hoffe, dir hat der Artikel gefallen und es hilft dir, die Arbeitsabläufe zu optimieren. Nutze bei Fragen gerne die Kommentarfunktion.


Ich musste das gleich ausprobieren, da wir bisher zu den Objekten die Links immer mit Rechtsklick und „Link kopieren“ verwendet haben und bin begeistert! Danke dafür! :))
Sehr gerne 🙂 So gehts halt schön einfach.
Ich würde das gerne bei den Knowledge Base Artikel hinzufügen. Dabei sollte aber beim kopieren des Links auf das Self Service Portal verwiesen werden. Dann kann ich den Artikel als Deeplink in einer Mail unterbringen und der Empfänger kommt dann darüber zu dem Artikel im Self Service Portal.
Ist es auch möglich, den Inhalt, der in die Zwischenablage kopiert wird, so zu konfigurieren, dass der Link beim Einfügen in eine Mail den Artikelnamen einfügt und den Link als Hyperlink hinterlegt?
Bsp: „Wie erstelle ich ein Ticket?“ als Linkbezeichner und „https://hier.geht.es.lang/…“ als Hyperlink. Quasi so: Wie erstelle ich ein Ticket?
Hi Bernhard,
das ist natürlich auch möglich. Du müsstest den Link wie folgt generieren:
let baseUrl = `${window.location.protocol}//${window.location.host}`;return $format(baseUrl+'/wm/app-SelfServicePortal/?view-options={"embedded":false,"objectId":"{ObjectEOID}","type":"SVMKBArticleType","viewType":"preview"}');
Als Eingabe-Parameter brauchst du da natürlich wieder Context.Object.Id (Benannt als ObjectEOID)
Ein Titel für den Link zu vergeben ist da leider nicht zuverlässig umsetzbar, da das Verhalten je Ziel-Anwendung sich unterscheiden kann.