Lokalisierungen sind in der UUX ein wichtiges Thema, wenn dein Unternehmen nicht nur in einem Land vertreten ist. Die Lokalisierung von UUX-Elementen wie unter anderem Aktionen, Navigationselementen etc. ist sehr einfach über die Oberfläche möglich. Hin und wieder kann es aber auch vorkommen, dass du Lokalisierungen in Skripten nutzen möchtest.
Das Ganze ist wirklich sehr einfach. Es können sowohl lokale, globale oder auch Datenquellenfelder verwendet werden.
Lokalisierte Felder in Layout-Designer Skripten verwenden
Auswählen oder Anlegen eines lokalisierten Strings
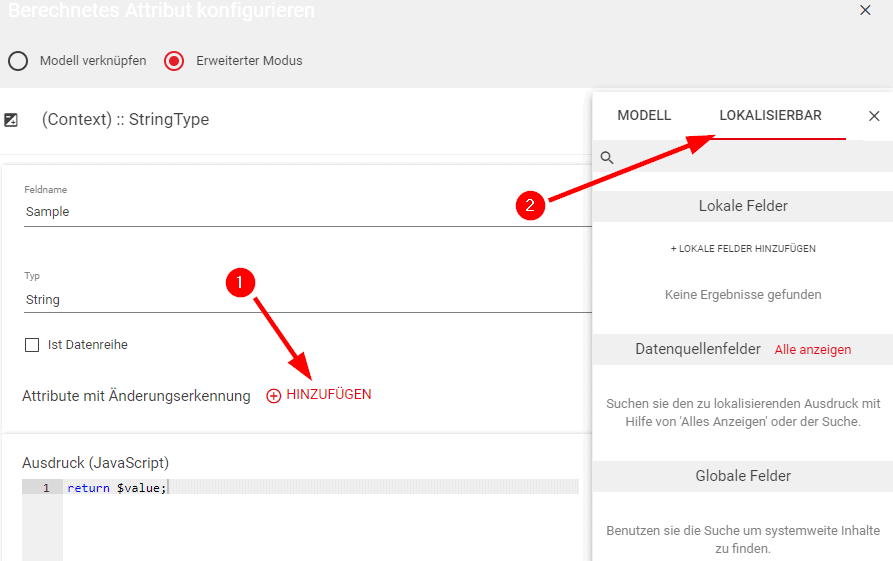
Im erweiterten Modus eines Attributes kann über den Button Hinzufügen auf das Datenmodell zugegriffen werden. Hier kann neben dem Modell auch auf alle Lokalisierungen zugegriffen werden:

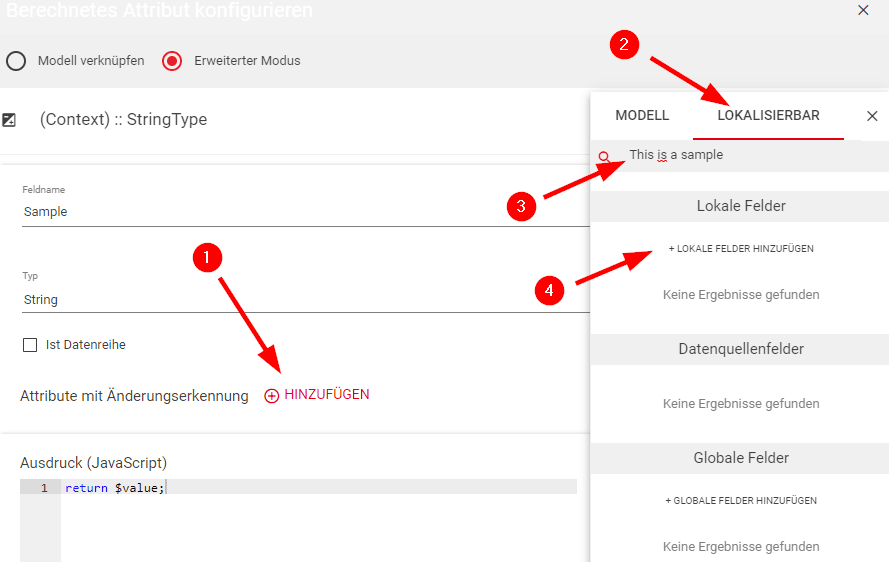
Zusätzlich können neue Lokalisierungen hinzugefügt werden:

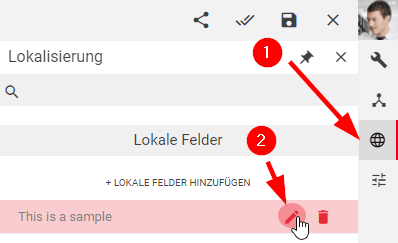
Die jeweiligen Sprachen musst du jedoch im Anschluss über die Seitenleiste bearbeiten:

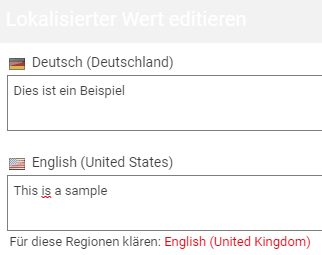
Dieser Popup-Dialog unterscheidet sich auch nicht von allen anderen Lokalisierungen:

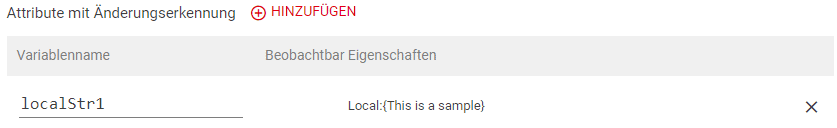
Lokalisierten String in die Änderungserkennung aufnehmen
Wählen wir nun den Eintrag im erweiterten Modus des Attributes, wird er in die Liste der Attribute mit Änderungserkennung aufgenommen:

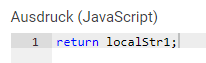
Wert des lokalisierten Strings zurückgeben
Anders als bei der Verwendung von Modell-Bindings muss zur Verwendung lediglich der Variablenname im Skript verwendet werden (ohne $value), um den jeweiligen sprachabhängigen String zurückzugeben:

Der hier gezeigte Verwendungszweck ist natürlich extrem vereinfacht. Allerdings können auch in Abhängigkeit zu anderen Variablen unterschiedliche Lokalisierungswerte an die Oberfläche zurückgegeben werden.
Im Artikel UUX: Benutzerdefinierte Feld-Validierung nutzen, verwende ich dieses Schema übrigens, um die ErrorMessage einer benutzerdefinierten Validierung zu lokalisieren.
Hinweis: Spracherkennung
Du kannst den Spieß natürlich auch umdrehen und in einem JS einen lokalisierten String prüfen, um zu erkennen, welche Sprache grade von der UI verwendet wird. Also so nach dem Motto: Wenn mein Lokalisierter String = Englischer Wert → Sprache ist englisch → sonst deutsch.
[wpdiscuz-feedback id=“btgz2se2da“ question=“Ich hoffe, dieser einfache Trick hilft dir weiter und du findest ein paar tolle Anwendungsbeispiele.“ opened=“0″]Gerne kannst du dein Beispiel auch in den Kommentaren den anderen Besuchern als Inspiration hinterlassen.[/wpdiscuz-feedback]
